So sieht es aus
So soll es später aussehen: Die Bilder sind mit einer kleinen Vorschau im Text eingebettet. Beim Klick öffnet sich die volle Größe in einer überlagerten Darstellung (Lightbox). Innerhalb der Lightbox kann zwischen den Bildern navigiert werden.
So wird es gemacht
Zuerst müssen die Bilder auf den Server hochgeladen werden. Dies ist im Artikel "Hilfe: Wie binde ich Bilder in Artikel ein?" beschrieben.
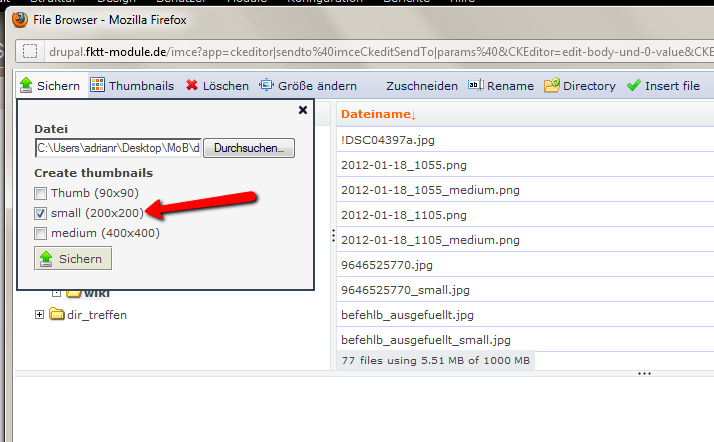
Beim Hochladen kannst Du direkt eine Vorschau erstellen. Wähle hier die gewünschte Größe aus. Die oben im Beispiel dargestellte Größe ist "small (200x200)".

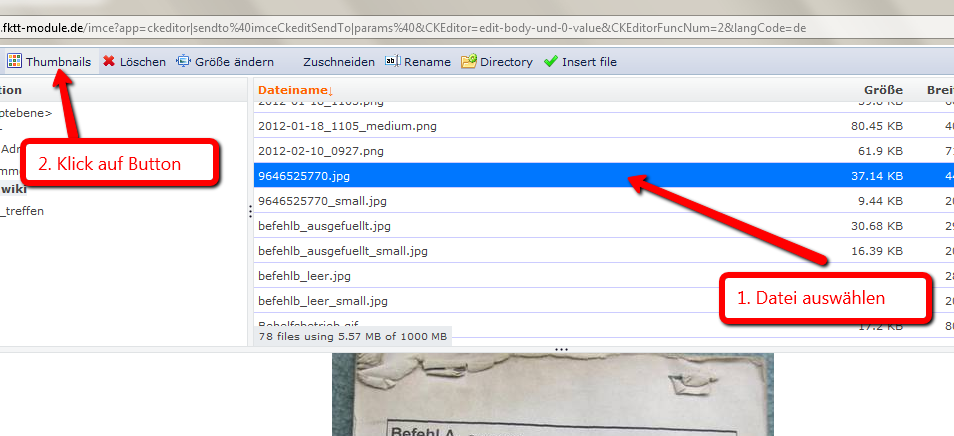
Du kannst aber auch nachträglich ein Vorschaubild über den Button "Thumbnails" erstellen:

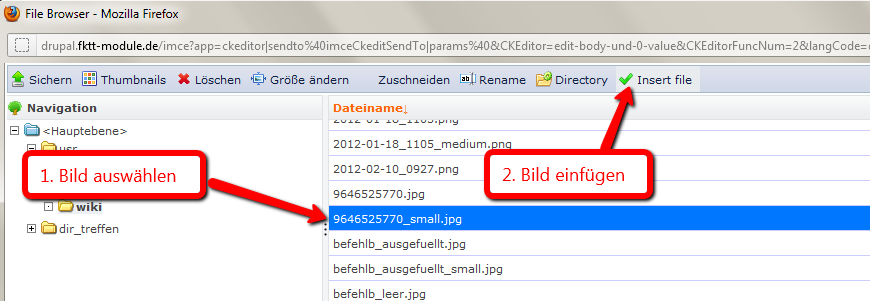
Nun kann das Bild in den Text eingebunden werden:

Nun ist das Bild als Vorschau in den Artikel eingebunden. Wir wollen jetzt einen Link erstellen, über den man zur vollen Auflösung des Bildes gelangt.
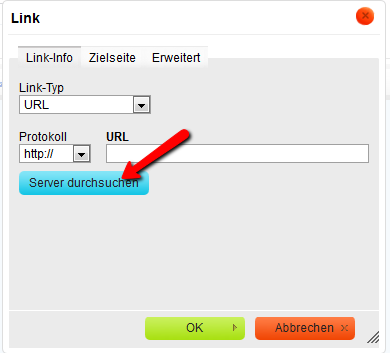
Hierfür klickst Du auf den gezeigten Button:
Das Bild hast Du vorher bereits auf den Server hochgeladen. Daher klickst Du auf den Button "Server durchsuchen":

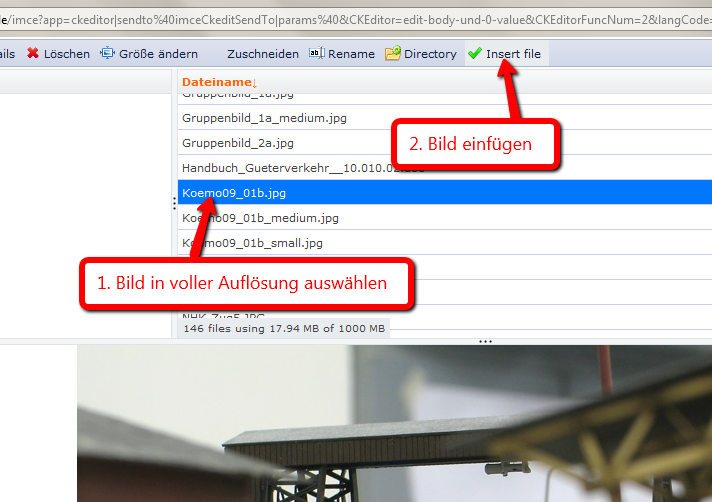
Wähle die Datei aus und klicke auf "Insert file".

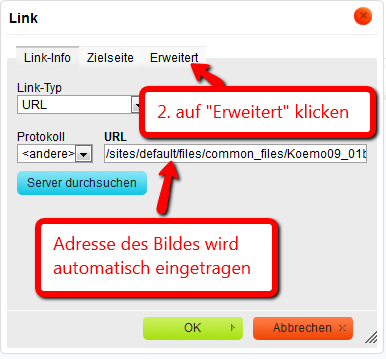
Die Adresse des Bildes wird automatisch eingetragen. Damit es nun in der überlagerten Darstellung mit Beschreibung angezeigt wird, gehe zum Reiter "Erweitert".

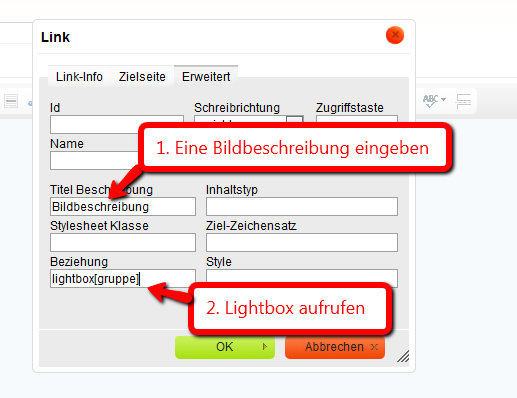
Trage eine Bildbeschreibung ein. Im Feld "Beziehung" musst Du den Text lightbox[gruppe] eintragen.
Du kannst steuern, dass alle Bilder mit derselben Gruppe in einer Slideshow angezeigt werden und von Bild zu Bild navigiert werden kann.
Statt gruppe kannst Du auch eine andere Bezeichnung wählen. Sollte keine Gruppe gewollt sein, ist [gruppe] nicht einzutragen --> nur lightbox.

Nun klickst Du auf OK und kannst den Artikel speichern.
Und so sieht es der Betrachter hinterher:

- Anmelden, um Kommentare verfassen zu können